Asset HTML Syntax
Editable Areas
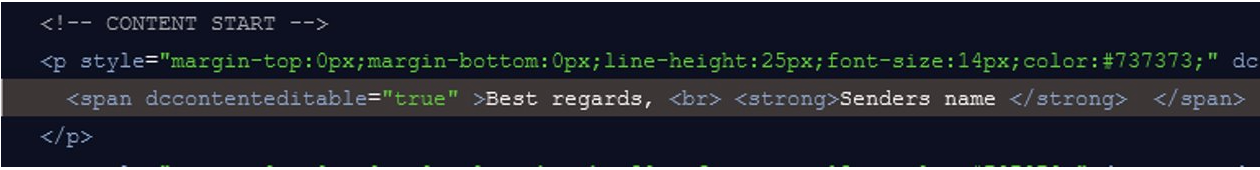
To make an element editable place the HTML attribute on an Element: dccontenteditable="true“
Please note, all inline styling on the element that has the dccontenteditable="true“ will also be editable. Where possible place the attribute on a new span to keep styling locked:

Snippets
- To allow an area to be available to snippets use a <section> element.
- Use data-snippet="" attribute to filter all snippets in DC to only the specified snippets to this region.
- Use dccontenteditable="false” to stop the snippet from becoming an editable region.
- Snippets are Global! This means that if all snippets have the same selector:
- i.e. data-snippet="2020_05_CAT_EM"
- Then all snippets will be available to that area. If you edit the snippet in the asset suite, then it will be instantly updated for selection for all emails.
- It will not update emails that currently use the snippet, it will only users that then select the snippet after it has been updated.
- There is only one snippet regardless of whether it appears in the Template or a live email.