Body
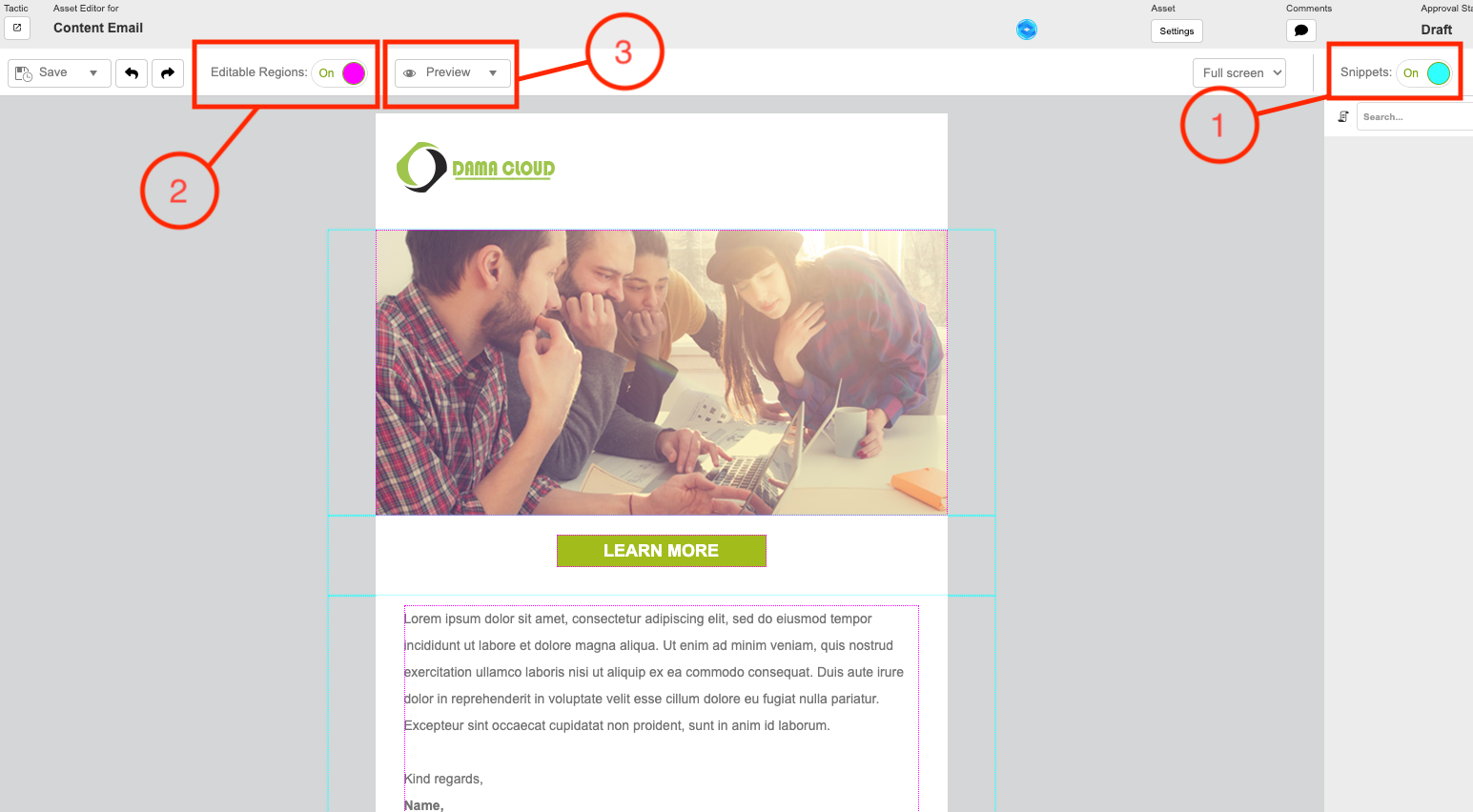
The body of the Asset Builder is where you can see the main content of your asset. This helps you visualize what your customer is going to see.
Hovering over different sections of the asset content will highlight them in a light blue dotted lined box. Clicking on this will make the dotted line full and bring up the snippets in that section on the right hand side of the screen, you'll then be able to select a snippet to add to the body as shown in this video. More on snippets here.
Editing the Body:
- At the top of the body section there is a menu bar that gives you full access to all the tools you need to change anything about the text content in your asset.
- Clicking on the actual content (eg. logo, image, text box, etc) will give you a full editor where you can add links, images and change text styles and fonts.
- Clicking “Snippets on/off” (1) switches your Uber Snippets off – the box to the right of the screen will disappear leaving you with the body content only.
- “Editable Regions on/off” (2) Switches you from the editor view to what the customer will see (removes all boxes and uses proper formatting).
- "Preview" (3) will give you a realisation of what the customer will see in real time as you edit the body/snippets at the same time as editing.

The Preview options drop down gives the option to view within the browser app below, or to view in another window as a popout. Both functionalities are shown on the right.
You can re-order the snippets you choose using the drag and drop function on the body. Simply hover over the snippet you wish to move and click the multi-directional arrow icon, then drage and drop to the desired location within the asset body.
At the top right hand corner you'll see options to switch from "Wisiwyg" to "Html", click the tab that is not highlighted to switch from one to the other.
When editing the html you can either scroll manually to reach the section you wish to edit or you can click on the section of the body and DC will jump to that point automatically (see video).