Snippets
Asset Snippets are components you can use to build your Uber Templates. A snippet can appear in multiple templates. Which snippets are available is defined within sections. You can import various snippets like texts, headings, banners, CTA, buttons, etc..
.png)
.png)
Adding a snippet to a template
- Click on the section you'd like to add the snippet to (it will be highlighted in light blue).
- Click on the snippet you want to add.
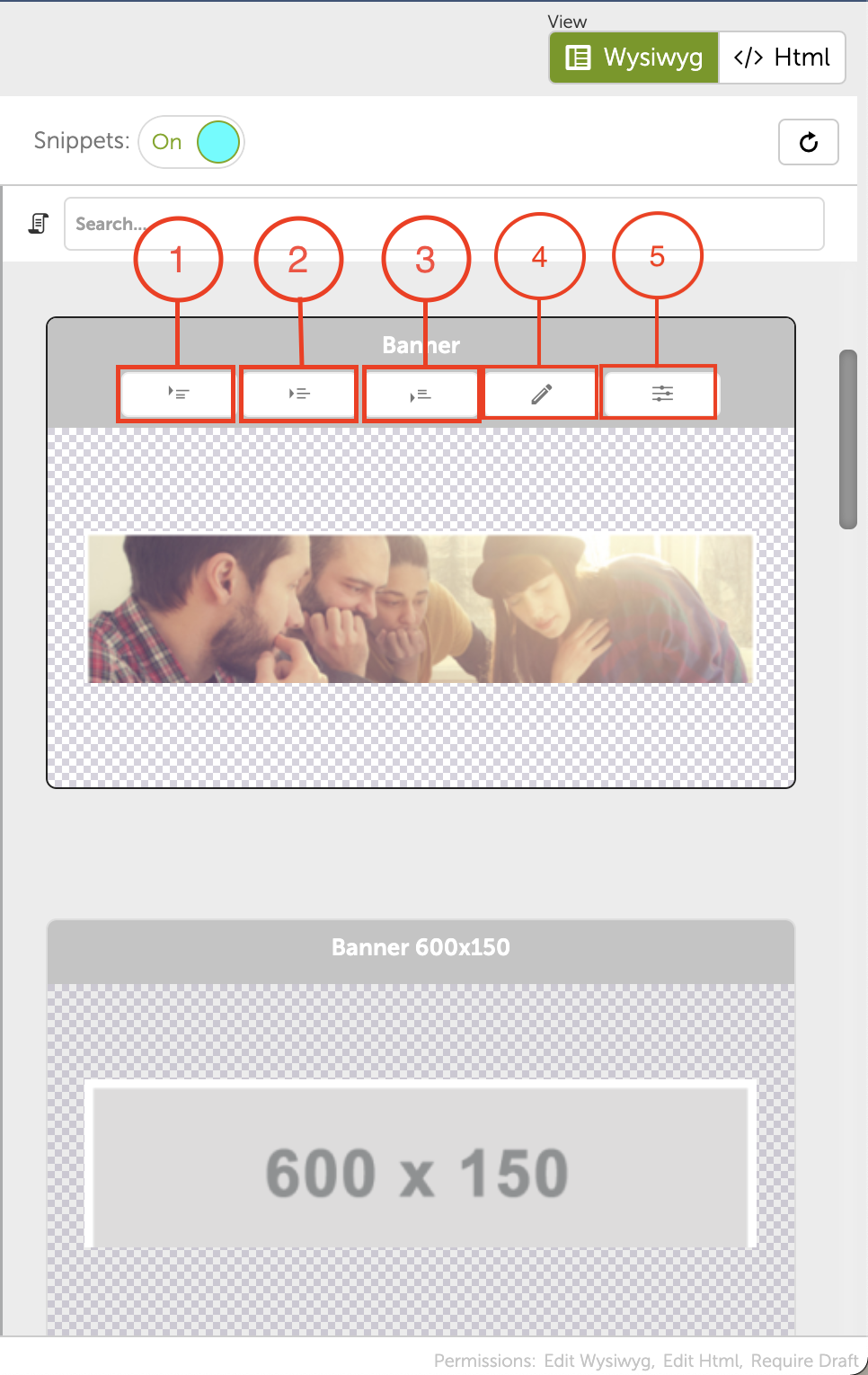
- You can add snippets in three ways from here:
- Before the selected section (1)
- Replacing the selected section (2)
- After the selected section (3)
- You may also like to edit the snippet
- Click the pencil icon to edit the source code in another tab (4)
- or the settings icon to edit the snippet attributes (5), more information on this below.
.png)

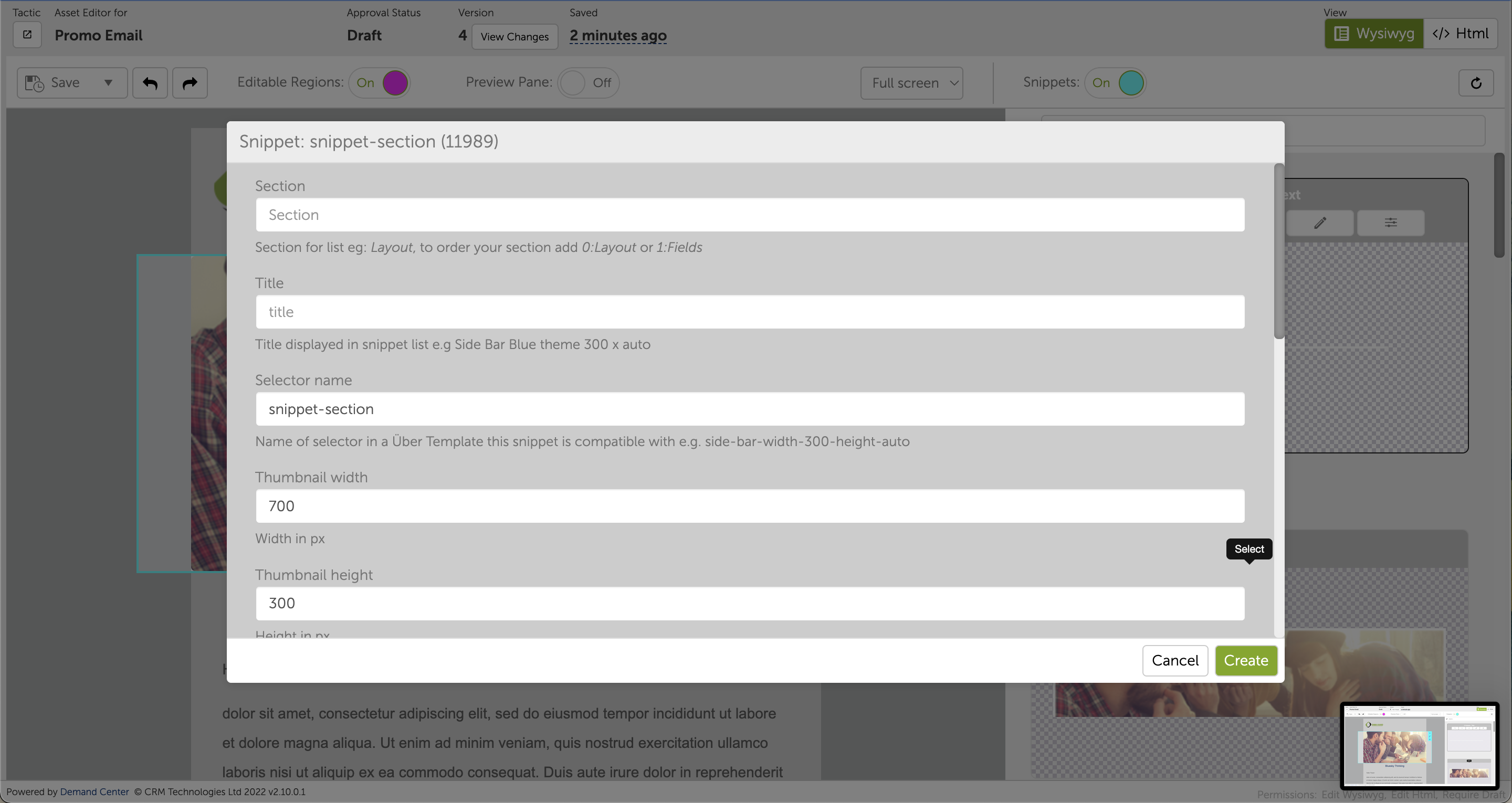
Snippet Settings
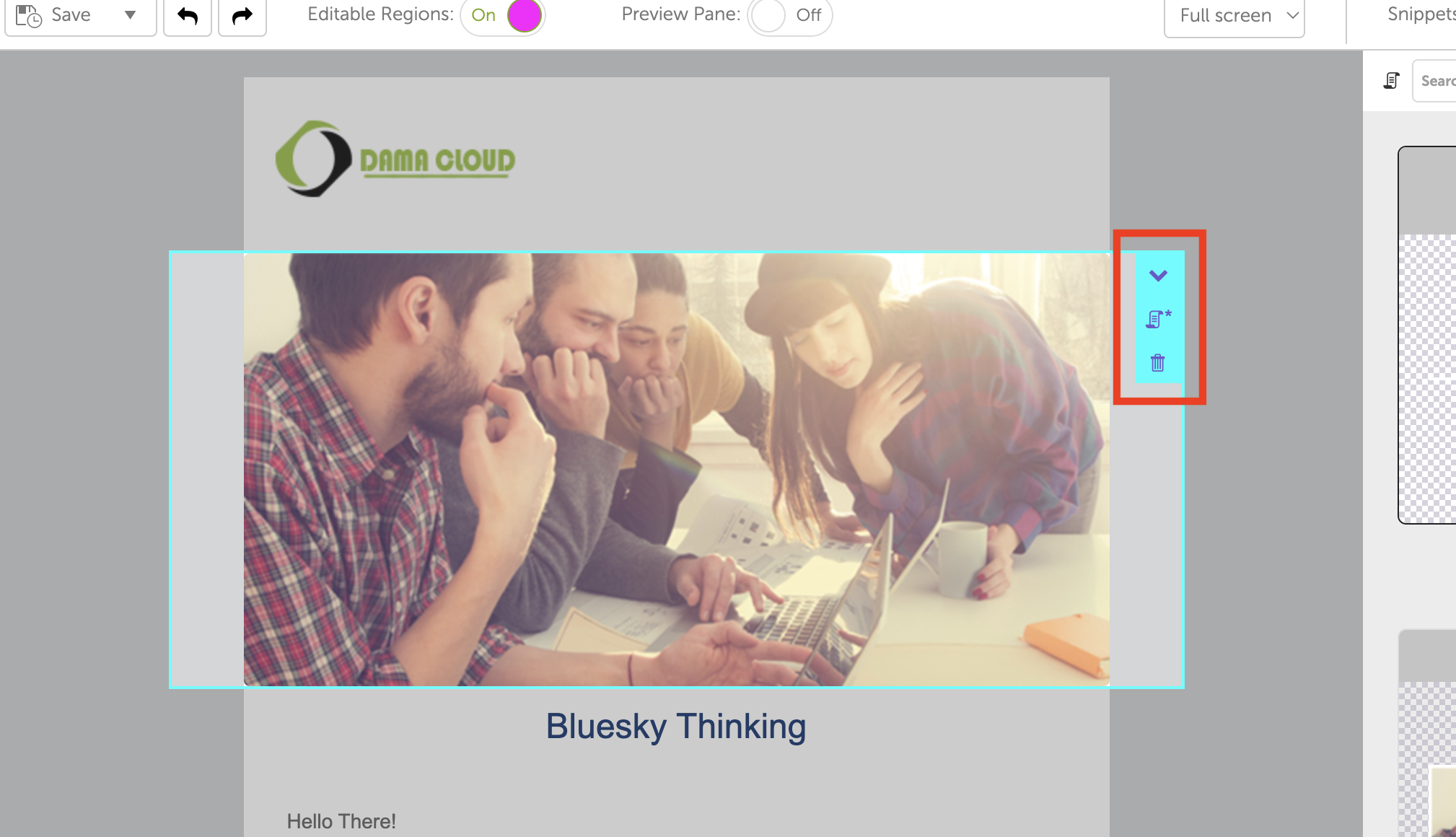
You can also edit the snippet atttributes from the body of the asset, just click the arrow drop down on the top right side of your selected snippet. There are two options here:
- Edit snippet fields - this will open the attributes window
- Remove snippet - you'll be asked to confirm this decision, after doing so the platform will remove the snippet from the body of the asset.